
CSS – это язык стилей, который используется для описания внешнего вида веб-страниц. Он позволяет веб-разработчикам изменять цвет, размер, положение и другие свойства элементов HTML.
В CSS есть ключевое слово initial, которое используется для указания начального значения свойства. Начальное значение свойства – это значение, которое будет применено к элементу, если для него не указано другое значение.
Начальное значение свойства – это значение, которое будет применено к элементу, если для него не указано другое значение. Начальное значение свойства определяется спецификацией CSS.
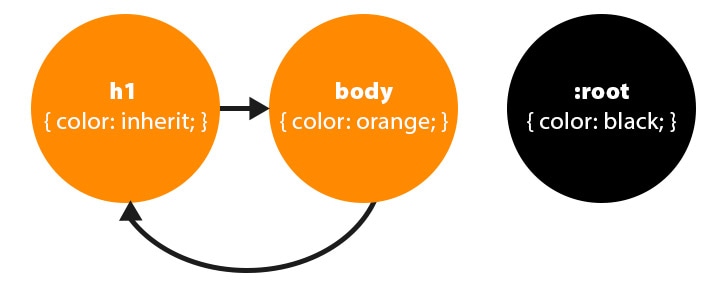
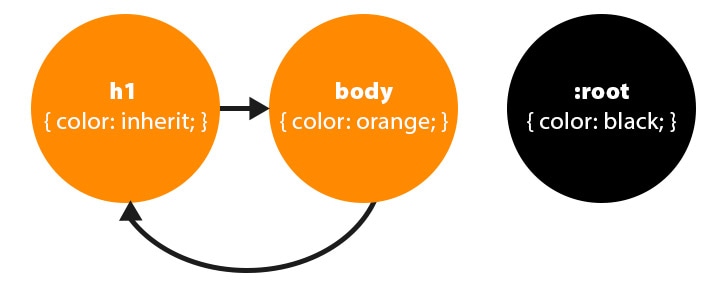
Например, начальное значение свойства color – это черный цвет. Это означает, что если для элемента не указано значение свойства color, то его цвет будет черным.
Как использовать ключевое слово initial?
Ключевое слово initial используется в CSS для указания начального значения свойства. Оно может использоваться для всех свойств CSS, включая свойства, которые имеют наследуемое и ненаследуемое поведение.
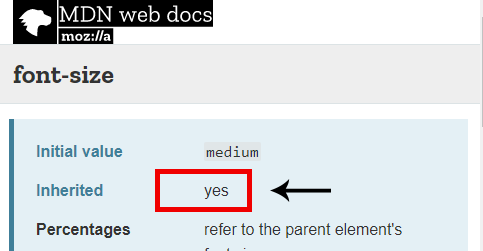
Например, следующий код устанавливает начальное значение свойства font-size для элемента p на 16 пикселей:
p { font-size: initial; } Примеры использования ключевого слова initial
Ключевое слово initial можно использовать в различных ситуациях. Вот несколько примеров:
- Сброс стилей: Ключевое слово initial можно использовать для сброса стилей элемента до их исходного состояния. Например, следующий код сбрасывает все стили элемента
p:
p { font-size: initial; color: initial; background-color: initial; font-family: initial; margin: initial; padding: initial; } - Установка начального значения свойства: Ключевое слово initial можно использовать для установки начального значения свойства. Например, следующий код устанавливает начальное значение свойства
colorна красный цвет:
p { color: initial; } - Создание стилей по умолчанию: Ключевое слово initial можно использовать для создания стилей по умолчанию для элемента. Например, следующий код создает стиль по умолчанию для элемента
p, который устанавливает его размер шрифта на 16 пикселей и цвет на черный:
p { font-size: initial; color: initial; } Хранилище ключевых слов
Вот некоторые ключевые слова, которые связаны с ключевым словом initial:
- inherit: Это ключевое слово используется для указания того, что значение свойства должно наследоваться от родительского элемента.
- unset: Это ключевое слово используется для удаления всех стилей, примененных к элементу.
- revert: Это ключевое слово используется для восстановления стилей элемента до их предыдущего состояния.
Заключение
Ключевое слово initial является мощным инструментом, который можно использовать для управления стилями элементов CSS. Оно может использоваться для сброса стилей, установки начального значения свойства и создания стилей по умолчанию.
WebHTML(от англ. HyperText Markup Language — «язык гипертекстовойразметки») — стандартизированный язык гипертекстовой разметки документов для просмотра. WebФре́ймворк; иногда фреймво́рк ( англицизм, неологизм от framework « остов, каркас, рама; структура») — программная платформа, определяющая структуру. WebHTML5 — язык для структурирования и представления содержимого всемирной паутины. Это пятая версия HTML. Хотя стандарт был завершён только в 2014 году,. WebPostCSS — программа, которая автоматизирует рутинные операции с CSS с помощью расширений, написанных на языке JavaScript. Используется при разработке. WebIn Cascading Style Sheets, CSS grid layout or CSS grid creates complex responsive web design grid layouts more easily and consistently across browsers. Historically, there have. WebСемантическая вёрстка, или семантический HTML-код , — это подход к созданию веб-страниц на языке HTML, основанный на использовании HTML-тегов в соответствии.
Getting Acquainted with Initial | CSS-Tricks – CSS-Tricks

Source: css-tricks.com
Значение ключевых слов CSS «Initial», «Inherit» и «Unset»

Source: webformyself.com
initial-letter | CSS-Tricks – CSS-Tricks

Source: css-tricks.com
что такое Initial в Css, Наследование в CSS || Значения inherit & initial || Inheritance in CSS || Values inherit & initial, 15.98 MB, 11:38, 150, Coding With Topchiy, 2023-03-13T16:00:18.000000Z, 2, Getting Acquainted with Initial | CSS-Tricks – CSS-Tricks, css-tricks.com, 285 x 727, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-initial-%d0%b2-css
что такое Initial в Css. WebIn CSS, selectors declare which part of the markup a style applies to by matching tags and attributes in the markup itself. Selector types. Selectors may apply to the following: all.
В этом видео-уроке вы узнаете, что такое наследование в CSS, а также узнаете о таких значениях как inherit и initial в CSS.
Ссылка на таблицу с наследуемыми и ненаследуемыми свойствами: w3.org/TR/CSS21/propidx.html
Полезная информация для программирования и дизайна на моем телеграм-канале: t.me/CodingWithTopchiy
Поддержать канал: send.monobank.ua/jar/3Aze2gcvVa
Благодарность за видео-урок: codingwithtopchiy.diaka.ua/donate
👍 Subscribe: youtube.com/channel/UC93wVeK8kdQAHQYFjpHfFvw
Спасибо за просмотр!😀
#htmlcsstutorial
#webdevelopment
#webdesign
#html
#html5
#css
#css3
#htmlcss
#html5css3
#htmlcode
#csscoding
#csscode
#csslessons
#htmlcsseducation
#csstutorial
#csstutorials
#webdeveloper
#frontend
#frontenddeveloper
#frontendwebdevelopment
#frontendwebdeveloper
Getting Acquainted with Initial | CSS-Tricks – CSS-Tricks
WebPostCSS — программа, которая автоматизирует рутинные операции с CSS с помощью расширений, написанных на языке JavaScript. Используется при разработке. WebIn Cascading Style Sheets, CSS grid layout or CSS grid creates complex responsive web design grid layouts more easily and consistently across browsers. Historically, there have. WebСемантическая вёрстка, или семантический HTML-код , — это подход к созданию веб-страниц на языке HTML, основанный на использовании HTML-тегов в соответствии.
Наследование в CSS || Значения inherit & initial || Inheritance in CSS || Values inherit & initial

Source: Youtube.com
Web-заметки №3. Ключевые слова initial, inherit, unset, revert

Source: Youtube.com
Ключевые слова inherit, initial и unset в CSS | 8HOST.COM
Давайте подробнее рассмотрим, что могут делать эти ключевые слова: inherit извлекает (наследует) свойство из родительского элемента. initial – стандартное значение свойства (значение браузера по умолчанию). unset работает либо как inherit, либо как initial в зависимости от ситуации: действует как inherit, если у родительского элемента есть совпадающее значение, в противном случае работает как initial. .
Значение ключевых слов CSS «Initial», «Inherit» и «Unset»
Мы склонны думать, что они вводятся автоматически с HTML, но это не так. Ключевое слово initial указывает браузеру использовать значение по умолчанию данного свойства CSS. Например: значение initial свойства color всегда будет black. Такое поведение может быть очень запутанным, потому что, как мы уже говорили, значение свойства CSS по умолчанию не обязательно является значением по умолчанию, которое браузер определяет для элемента. .
initial | htmlbook.ru
Может пригодиться в нескольких случаях, к примеру, восстановить значения свойств, заданных браузером по умолчанию или задать начальное значение свойства, измененное в результате наследования. Ключевое слово initial добавлено в CSS3 и пока плохо поддерживается браузерами. .
CSS initial: основные проблемы использования начальных значений в коде
Если вы опытный разработчик CSS или даже новичок, вы можете сразу увидеть, что не так с кодом выше. Он не нужен. Это не ошибочный код; это просто необязательно для , .
Объяснение ключевых слов initial, inherit, unset и revert в CSS — Веб-стандарты
Мы часто думаем, что они автоматически приходят вместе с HTML, но это не так. Ключевое слово initial говорит браузеру использовать значение по умолчанию для заданного CSS-свойства. Например, для свойства color значение initial всегда будет black. Такое поведение может очень запутывать, потому что, как мы и говорили ранее, значение по умолчанию для CSS-свойства не всегда совпадает со значением, которое браузер задает конкретному элементу. .
Особенности расширения в CSS | CSS
В статье приводится краткое описание трех ключевых слов и одного свойства CSS3, полезных, но упускаемых многими разработчиками из виду. Также обсуждается поддержка , .
Объяснение ключевых слов initial, inherit, …
.
Наследование (inherit initial unset) | CSS — Примеры
Рассмотрен принцип наследования свойств, свойство all, универсальные значения initial, inherit и unset .
Ключевые слова «inherit» и «initial» в CSS
Благодаря чему ссылки «окрасятся» в цвет текста, который установлен у родителя, и в случае его изменения уже не придется отдельно менять цвет у ссылок, так как они всегда будут такого же цвета, как и текст родителя. Ключевое слово “initial” применяется для отмены какого-то уже установленного значения и возвращает его в значение по умолчанию, так как каждое свойство в CSS имеет «начальное» состояние. .
CSS – initial – Исходное ключевое слово CSS применяет initial (или значение по умолчанию) значен – Русский
С ключевым словом initial в этом примере значение color em восстанавливается до начального значения color , как определено в спецификации. Используйте ключевое слово inherit , чтобы сделать свойство элемента таким , ..
initial – CSS | MDN
Ключевое слово initial (CSS) устанавливает свойство элемента в начальное (или по умолчанию) значение. Это может быть применимо к любому свойству CSS. .
Объяснение ключевых слов initial, inherit, unset и revert в CSS
В этой статье мы объясним, что означает каждое из этих ключевых слов и как их можно использовать в вашем CSS. , Ключевое слово initial устанавливает для свойства значение по умолчанию. .
Управляйте буквицей с помощью CSS-свойства initial-letter – Web Is Life
Свойство CSS initial-letter обеспечивает бОльший контроль и стиль над первой буквой в текстовом блоке. Это означает, что мы можем применить немного больше фантазии с нашей типографикой без хакерских трюков. .
CSS initial-letter Property
Use initial-letter CSS property which allows to select the first letter and specify the number of lines it should occupy. Learn about property values and see examples. .
initial — Справочник CSS
Ключевое слово initial используется, чтобы задать свойства CSS по умолчанию. Ключевое слово initial может использоваться как для любого свойства CSS, так и для любого элемента HTML. Числа в таблице указывают первую версию браузера, которая полностью поддерживает initial ключевое слово. .
CSS initial keyword
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. .
Значение initial | CSS справочник
Значение initial устанавливает свойство в значение по умолчанию (отменяет наследование). .
initial | CSS | WebReference
Значение initial применяется для установки исходного значения свойства. Может пригодиться в нескольких случаях, к примеру, восстановить значения свойств, заданных браузером по умолчанию или задать начальное значение свойства, измененное в результате наследования. .