
Введение
Webpack – это сборщик модулей JavaScript с открытым исходным кодом. Он позволяет разработчикам объединять, минимизировать, компилировать и упаковывать JavaScript-модули в один или несколько файлов.
Webpack используется в широком спектре веб-приложений, включая одностраничные приложения (SPA), приложения на основе микрофронтендов и приложения на основе React.
Модуль – это автономный блок кода, который может быть импортирован в другое место. Модули могут содержать JavaScript, CSS, HTML или другие ресурсы.
Как работает Webpack?
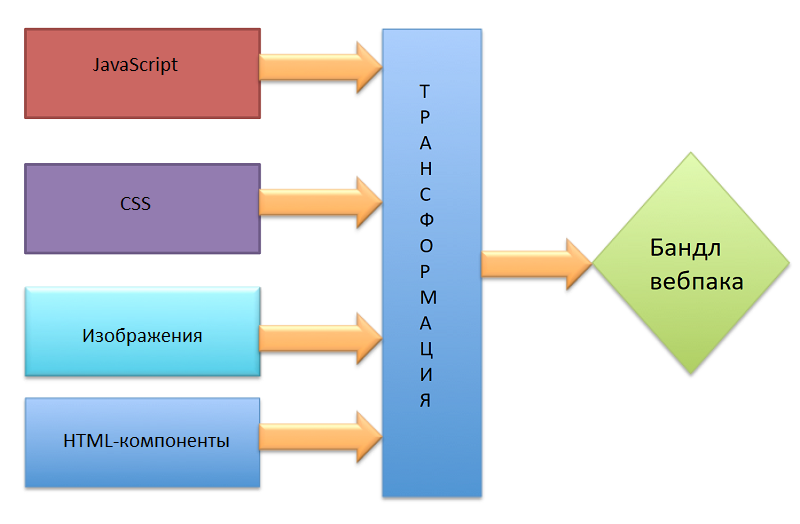
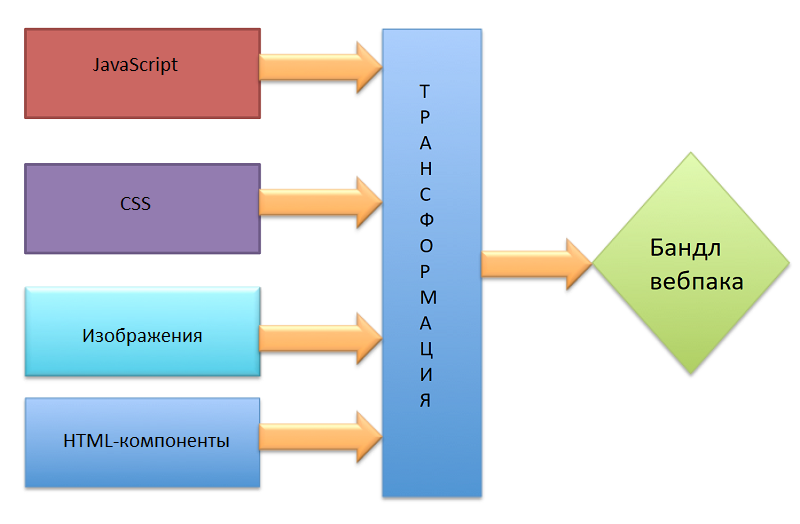
Webpack работает, анализируя проект на наличие модулей. Затем он строит граф зависимостей, который показывает, как модули связаны друг с другом. На основе этого графа Webpack объединяет модули в один или несколько файлов.
Основные функции Webpack
- Объединение модулей: Webpack объединяет модули в один или несколько файлов. Это может повысить производительность веб-приложения, поскольку браузеру не нужно загружать каждый модуль отдельно.
- Минимизация: Webpack может минимизировать JavaScript-файлы, удаляя ненужный код. Это может уменьшить размер файлов и улучшить производительность веб-приложения.
- Компиляция: Webpack может компилировать JavaScript-файлы в более новые или устаревшие версии JavaScript. Это может улучшить совместимость с различными браузерами.
- Упаковка: Webpack может упаковывать ресурсы в один или несколько файлов. Это может упростить управление ресурсами веб-приложения.
Как установить Webpack?
Webpack доступен для установки через npm. Чтобы установить Webpack, выполните следующую команду:
npm install webpack Как начать работу с Webpack?
Чтобы начать работу с Webpack, вам нужно создать файл конфигурации Webpack. Файл конфигурации Webpack определяет, как Webpack будет обрабатывать ваш проект.
Вы можете создать файл конфигурации Webpack вручную или использовать один из шаблонов, доступных в Интернете.
После создания файла конфигурации Webpack вы можете запустить Webpack, используя следующую команду:
webpack Преимущества использования Webpack
- Улучшение производительности: Webpack может улучшить производительность веб-приложения за счет объединения модулей, минимизации JavaScript-файлов и компиляции JavaScript-файлов в более новые или устаревшие версии JavaScript.
- Улучшение удобства использования: Webpack может упростить управление ресурсами веб-приложения за счет упаковки ресурсов в один или несколько файлов.
- Расширяемость: Webpack может быть расширен с помощью плагинов, которые добавляют новые функции или возможности.
Недостатки использования Webpack
- Увеличение размера файлов: Webpack может увеличить размер файлов за счет объединения модулей.
- Увеличение сложности: Webpack может быть сложным для понимания и настройки.
Заключение
Webpack – это мощный инструмент, который может улучшить производительность, удобство использования и расширяемость веб-приложений.
Хранилище ключевых слов
- Webpack
- Сборщик модулей
- Объединяет модули
- Минимизирует JavaScript
- Компилирует JavaScript
- Упаковывает ресурсы
- Улучшение производительности
- Улучшение удобства использования
- Расширяемость
- Недостатки
- Увеличение размера файлов
- Увеличение сложности
Ссылки
- Webpack Documentation: https://webpack.js.org/
- Webpack Tutorial: https://webpack.js.org/guides/getting-started/
- Webpack Config Reference: https://webpack.js.org/configuration/
Webwebpack — основная зависимость, в которой хранится весь код, нужный для работы бандлера. webpack-cli — обёртка для запуска Webpack из командной. WebВ webpack есть четыре основных понятия:вход,выход,модули и плагины.Эти конфигурации добавляются в webpack. WebПодробно о Webpack — что это за сборщик, зачем он нужен и как с ним работать: как установить, настроить, какие использовать команды, плагины и не. WebБаза знаний о хостинге и серверных технологиях Timeweb Community: Что такое Вебпак (Webpack). Опыт наших пользователей поможет разобраться с. WebДавайте сначала разберемся, зачем нужен вебпак (webpack), и какие проблемы он пытается решить, а потом научимся работать с ним. Webpack. WebНебольшая статья о то что такое Webpack, зачем он нужен и как начать с ним работать.
Что такое Вебпак (Webpack) – База знаний Timeweb Community

Source: timeweb.com
Что такое Webpack и зачем нужен Webpack – YouTube

Source: m.youtube.com
Что такое Webpack и для чего он нужен? — Булат Шакиров на TenChat.ru

Source: TenChat
что такое Webpack и для чего он нужен, Что такое Webpack и зачем нужен Webpack, 5.81 MB, 04:14, 38,245, Web Developer Blog, 2017-06-30T12:48:29.000000Z, 2, Что такое Вебпак (Webpack) – База знаний Timeweb Community, timeweb.com, 524 x 800, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-webpack-%d0%b8-%d0%b4%d0%bb%d1%8f-%d1%87%d0%b5%d0%b3%d0%be-%d0%be%d0%bd-%d0%bd%d1%83%d0%b6%d0%b5%d0%bd
что такое Webpack и для чего он нужен. WebПосле инициализации проекта с помощью npm, для работы вебпака нужно установить два пакета — webpack и webpack-cli. npm i webpack webpack-cli -D webpack.config.js После установки указанных пакетов, вебпак нужно настроить. WebЧто такое Webpack простыми словами для новичков. Основы настройки проекта на JavaScript и Sass. Инструмент веб-разработчика Webpack.
Всем привет, в этом видео я расскажу для новичков что такое Webpack, кто его использует, как применяют и зачем он вообще нужен! Webpack это отличный современный менеджер зависимостей в современном frontend.
========================================================
ПОДПИШИСЬ на канал “Web Developer Blog” – goo.gl/Ai4OGa
И не пропускай новые видео!!!
========================================================
ПЛЕЙ-ЛИСТЫ МОЕГО КАНАЛА:
JavaScript практика – goo.gl/rxsyeX
Основы JavaScript – goo.gl/Cw7Vqv
Уроки Bootstrap 4 – goo.gl/65gmmS
Уроки Framework для верстки Foundation 6 – goo.gl/Yi2jfc
Рубрика “Основы за 10 минут” – goo.gl/QIvpDD
Верстка сайта на Foundation 6 – goo.gl/gVS45o
Основы препроцессора SASS – goo.gl/f4BDww
Уроки по Sublime text 3 – goo.gl/SjiKM2
Видео про заработок на YouTube – goo.gl/VxdirI
Создаем интернет магазин на PrestaShop – goo.gl/jop7M4
Уроки jQuery – goo.gl/tjAs41
========================================================
ПОДПИШИСЬ на Группу Вконтакте “Web Developer Blog” – goo.gl/6mO5GL
========================================================
Что такое Вебпак (Webpack) – База знаний Timeweb Community
WebБаза знаний о хостинге и серверных технологиях Timeweb Community: Что такое Вебпак (Webpack). Опыт наших пользователей поможет разобраться с. WebДавайте сначала разберемся, зачем нужен вебпак (webpack), и какие проблемы он пытается решить, а потом научимся работать с ним. Webpack. WebНебольшая статья о то что такое Webpack, зачем он нужен и как начать с ним работать.
Основы Webpack: подробный гайд для новичков / Skillbox Media
Подробно о Webpack — что это за сборщик, зачем он нужен и как с ним работать: как установить, настроить, какие использовать команды, плагины и не только. .
Webpack – Wikipedia
Webpack is a free and open-source module bundler for JavaScript. It is made primarily for JavaScript, but it can transform front-end assets such as HTML, CSS, and images if the corresponding loaders are included. Webpack takes modules with dependencies and generates static assets representing those modules. .
Webpack: руководство для начинающих / Хабр
Доброго времени суток, друзья! Представляю вашему вниманию перевод статьи «Webpack: A gentle introduction» автора Tyler McGinnis. Перед изучением новой технологии задайте себе два , .
Что такое webpack
Просто начните вводить то, что вы ищете, и Figma покажет вам нужный пункт меню. Если пользуетесь Spotlight или PowerToys, вам будет очень удобно. А если не пользуетесь — попробуйте. Читать дальше , Figma — это онлайн… .
Webpack – что это за инструмент, настройка для новичков
Предусматривает максимальную оптимизацию и сжатие кода. Режим development — для тестовых сборок, которые нужны при разработке. Упор делается не на оптимизацию, а на читаемость. Можно скачать дополнительный модуль webpack-dev-server и запустить локальный сервер для тестирования проекта. .
Webpack 2 – установка и настройка
В этом уроке мы поговорим о webpack 2. Разберем как его конфигурировать и использовать. .
.
Что такое Webpack
видео уроки, видео курсы, веб программирование, программирование, веб разработка, веб дизайн, курсы, уроки, javascript, react, vue,angular, php, jquery, nodejs, yii2. .
Webpack – что это? Руководство по для новичков
Webpack – что это? В статье рассматривается работа со сборщиком модулей Webpack. А также его установка и настройка .
(Очень простое) Руководство для начинающих по WEBPACK – Еще один блог веб-разработчика
Небольшая статья о то что такое Webpack, зачем он нужен и как начать с ним работать. ..
Что такое Webpack, зачем он нужен и как им пользоваться — Журнал «Код» программирование без снобизма
Когда-то веб-сайты состояли из HTML- и CSS-файлов, а иногда ещё из одного или нескольких файлов JavaScript. Но с появлением JavaScript-модулей веб-сайты стали сложнее и их стало , .
Шпаргалка по Webpack | MyJavaScript
копирование файлов и директорий в output.path · `html-webpack-plugin` – создание HTML-файла на основе шаблона · `mini-css-extract-plugin` – создание CSS-файла для , .
Что такое Webpack и как его настроить
“Узнайте основы работы с Webpack и его настройки для оптимизации веб-разработки, объединяя и минифицируя код в этой практической статье!” .
Что такое Webpack? Современные инструменты frontend-разработчиков.
В этой статье вы узнаете, что такое Webpack и как его используют современные frontend-разработчики. .
Что такое Вебпак (Webpack) – База знаний Timeweb Community
База знаний о хостинге и серверных технологиях Timeweb Community: Что такое Вебпак (Webpack). Опыт наших пользователей поможет разобраться с любым вопросом из IT-сферы. .
Крупный гайд по Webpack — Разработка на vc.ru
В данной статье полностью разберем как работать с данной утилитой для сборки всего на свете в один файл: пройдемся по концептам и закончим реальным использованием , .
Что такое Webpack — Веб-платформа — Дока
webpack — основная зависимость, в которой хранится весь код, нужный для работы бандлера. , cli — обёртка для запуска Webpack из командной строки, Command Line Interface. .
Введение в Webpack для новичков. Что …
Webpack — это инструмент, позволяющий скомпилировать, например, JavaScript модули в единый JS-файл. Webpack также известен как сборщик модулей. При большом количестве файлов он создает один объемный… .