
В HTML, inherit – это ключевое слово, используемое для указания того, что элемент должен унаследовать значение свойства от своего родительского элемента. Это позволяет веб-разработчикам определять общие стили для всех элементов на странице и затем переопределять их для конкретных элементов по мере необходимости.
Как работает inherit?
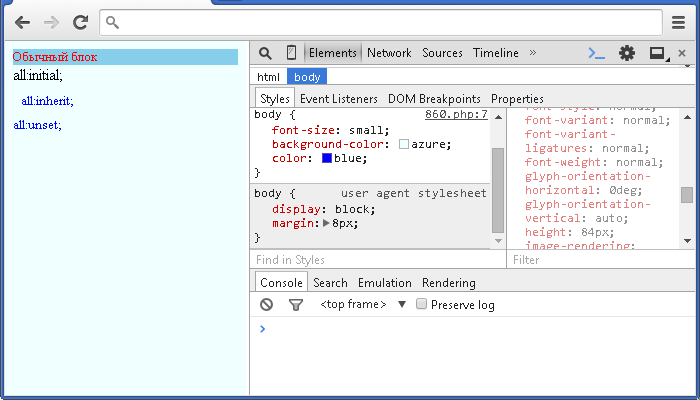
Когда элемент наследует свойство от своего родительского элемента, он получает значение свойства, которое установлено для родительского элемента. Если для свойства не установлено значение, элемент получает значение по умолчанию для этого свойства.
Например, рассмотрим следующий HTML-код:
<html> <head> <title>Inherit</title> </head> <body> <h1 style="color: red;">Заголовок</h1> <p>Это абзац.</p> </body> </html> В этом примере для элемента <h1> установлено свойство color, которое имеет значение red. Элемент <p> является дочерним элементом элемента <h1>, поэтому он наследует свойство color от своего родительского элемента. Это означает, что текст в элементе <p> также будет красным.
Какие свойства наследуются?
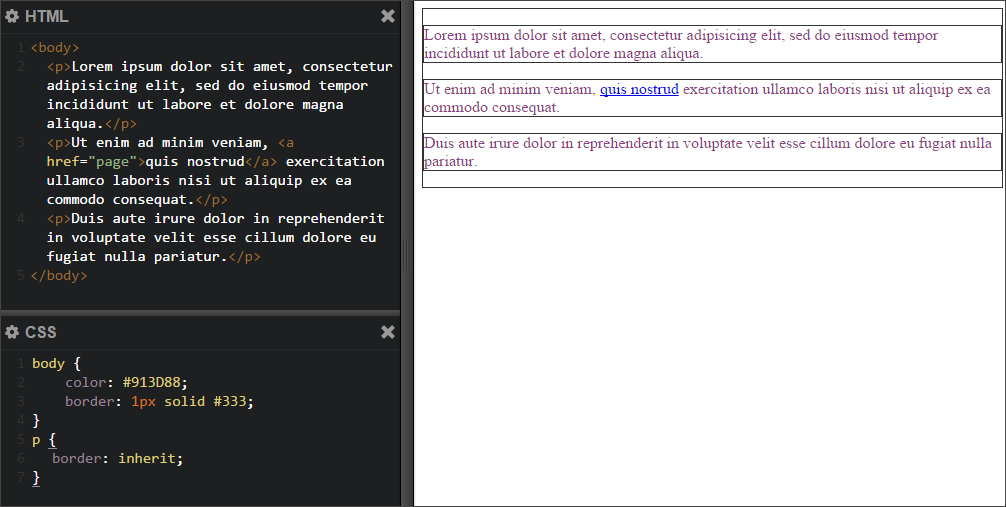
Не все свойства CSS наследуются. Некоторые свойства, такие как background-color и border, не наследуются по умолчанию. Чтобы эти свойства наследовались, необходимо явно указать их в качестве наследуемых.
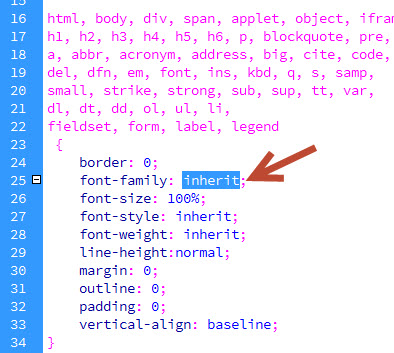
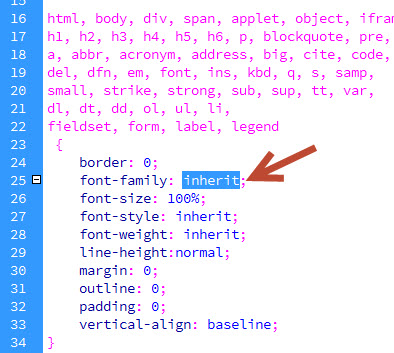
Чтобы указать, что свойство наследуется, необходимо использовать ключевое слово inherit в качестве значения свойства. Например, следующий код указывает, что свойство background-color должно наследоваться:
h1 { color: red; background-color: inherit; } Этот код будет иметь тот же эффект, что и предыдущий пример HTML, в котором свойство background-color не было явно указано.
Примеры использования inherit
Наследование может быть использовано для упрощения определения стилей для веб-страниц. Например, можно использовать наследование для определения общего стиля для всех элементов заголовка на странице. Затем можно переопределить этот стиль для конкретных элементов заголовка, чтобы добавить дополнительные детали.
Вот пример использования наследования для определения общего стиля для всех элементов заголовка:
h1, h2, h3 { font-size: 16px; font-weight: bold; } Этот код устанавливает размер шрифта и жирность текста для всех элементов заголовка на 16 пикселей и жирный соответственно.
Чтобы переопределить этот стиль для конкретного элемента заголовка, можно использовать следующее правило CSS:
h1 { color: red; } Это правило устанавливает цвет текста для элемента <h1> на красный.
Заключение
Наследование – это мощный инструмент, который может быть использован для упрощения определения стилей для веб-страниц. Понимая, как работает наследование, веб-разработчики могут создавать более эффективные и красивые веб-страницы.
Хранилище ключевых слов
- Inherit
- Наследование
- Свойства CSS
- Каскад
- Специфичность
- Цвет фона
- Цвет текста
- Размер шрифта
- Жирность
Формат HTML
<html> <head> <title>Inherit</title> </head> <body> <h1 style="color: red;">Заголовок</h1> <p>Это абзац.</p> </body> </html> Теги HTML без , и
<h1 style="color: red;">Заголовок</h1> <p>Это абзац.</p> WebЭлемент HTML — это основная структурная единица веб-страницы, написанная на языке HTML. Данный элемент вы можете увидеть в исходном коде для всех веб. WebТег, те́ги (иногда тэг [1], англ. tag — именованная метка, читается /tæg/; более правильное название — дескриптор [2] [3] [4] [5] ). В SGML ( HTML, WML,. WebРеда́ктор HTML, или HTML-реда́ктор — редактор исходного кода веб-страниц, поддерживающий язык разметки HTML. Обычно делятся на редакторы исходного. WebПространство имён — некоторое множество, под которым подразумевается модель, абстрактное хранилище или окружение, созданное для логической группировки. WebСемантическая вёрстка, или семантический html-код, — это подход к созданию веб-страниц на языке html, основанный на использовании html-тегов в соответствии с. WebDOM (от англ. Document Object Model — «объектная модель документа») — это независящий от платформы и языка программный интерфейс, позволяющий.
Значение свойства css inherit.

Source: webkyrs.info
Значение inherit | CSS справочник

Source: basicweb.ru
Наследование CSS стилей: что это и как работает — учебник CSS

Source: idg.net.ua
что такое Inherit в Html, CSS3 #5 Каскадность и наследование (Cascading & Inheritance), 14.17 MB, 10:19, 16,210, webDev, 2020-12-03T10:00:06.000000Z, 2, Значение свойства css inherit., webkyrs.info, 353 x 394, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-inherit-%d0%b2-html
что такое Inherit в Html. WebHTML5 ( англ. HyperText Markup Language, version 5 ) — язык для структурирования и представления содержимого всемирной паутины. Это пятая версия HTML.
#YauhenK #webDev #CSS #CSS3
Всех приветствую в курсе «CSS3».
В данном видеокурсе мы с вами рассмотрим CSS, или каскадных таблиц стилей. Начнём с основ: простые и составные селектора, псевдоклассы и псевдоэлементы, позиционирование, блочная модель и т.д. А так же разберём свойства добавленные в третьей версии спецификации: границы и скругления, тени, градиенты, фильтры, трансформации, анимации, плавные переходы и т.д. По окончанию курса вы получите отличную теоретическую базу для создания полноценных статичных веб-страниц.
✒ Репозиторий курса:
✔ Normalize CSS or CSS Reset?!: github.com/YauhenKavalchuk/css3
✒ Полезные ссылки:
✔ elad.medium.com/normalize-css-or-css-reset-9d75175c5d1e
✒ Полный список готовых и планируемых курсов:
✔ Trello: trello.com/b/R6rD7qq8
✒ Автор курса:
✔ YouTube: youtube.com/YauhenKavalchuk
✔ Instagram: instagram.com/YauhenKavalchuk
✔ Twitter: twitter.com/YauhenKavalchuk
✔ VK: vk.com/YauhenKavalchuk
✔ LinkedIn: linkedin.com/in/YauhenKavalchuk
✔ GitHub: github.com/YauhenKavalchuk
✔ VK (Группа): vk.com/webdevcom
✒ Поддержать развитие канала: github.com/YauhenKavalchuk/youtube/blob/main/sponsoring.md
Значение свойства css inherit.
WebПространство имён — некоторое множество, под которым подразумевается модель, абстрактное хранилище или окружение, созданное для логической группировки. WebСемантическая вёрстка, или семантический html-код, — это подход к созданию веб-страниц на языке html, основанный на использовании html-тегов в соответствии с. WebDOM (от англ. Document Object Model — «объектная модель документа») — это независящий от платформы и языка программный интерфейс, позволяющий.
CSS3 #5 Каскадность и наследование (Cascading & Inheritance)

Source: Youtube.com
Наследование в CSS (видео 18)| HTML/CSS.Начальный курс | Программирование

Source: Youtube.com