
React Fiber – это новый алгоритм согласования в React 16, основная цель которого сделать рендеринг виртуального DOM инкрементным. Инкрементальный рендеринг означает, что React может обновлять только части виртуального DOM, которые были изменены, а не весь виртуальный DOM целиком. Это может значительно улучшить производительность React, особенно в приложениях с интенсивным рендерингом.
- Fiber – это структура данных, используемая React для представления узла виртуального DOM. Fiber содержит информацию о компоненте, представляющем узел, а также о том, как этот узел должен быть отрисован.
- Reconciliation – это процесс, с помощью которого React определяет, как обновить виртуальный DOM в ответ на изменения в данных.
- Mounting – это процесс создания виртуального DOM для нового компонента.
- Update – это процесс обновления виртуального DOM для существующего компонента.
- Unmounting – это процесс удаления виртуального DOM для компонента, который больше не используется.
Инкрементальный рендеринг
При традиционном алгоритме согласования React каждый раз, когда данные компонента менялись, React полностью перерисовывал виртуальный DOM. Это могло привести к снижению производительности, особенно в приложениях с интенсивным рендерингом.
React Fiber решает эту проблему, используя инкрементный рендеринг. При инкрементальном рендеринге React сначала определяет, какие части виртуального DOM были изменены. Затем React обновляет только эти части виртуального DOM.
Как работает React Fiber
React Fiber работает в два этапа:
- Подготовка
На этапе подготовки React создает дерево fiber-узлов. Каждому компоненту в приложении соответствует один fiber-узел. Fiber-узел содержит информацию о компоненте, представляющем узел, а также о том, как этот узел должен быть отрисован.
- Реconciliation
На этапе reconciliation React сравнивает текущее дерево fiber-узлов с новым деревом fiber-узлов. React определяет, какие части виртуального DOM были изменены, а затем обновляет только эти части виртуального DOM.
Достоинства React Fiber
React Fiber имеет ряд преимуществ по сравнению с традиционным алгоритмом согласования React:
- Улучшенная производительность
Инкрементальный рендеринг может значительно улучшить производительность React, особенно в приложениях с интенсивным рендерингом.
- Более плавный рендеринг
Инкрементальный рендеринг может улучшить плавность рендеринга, поскольку React не нужно полностью перерисовывать виртуальный DOM каждый раз, когда данные компонента меняются.
- Более гибкая архитектура
React Fiber предоставляет разработчикам больше возможностей для управления процессом рендеринга.
Недостатки React Fiber
React Fiber имеет один недостаток:
- Более сложный код
React Fiber более сложен в реализации, чем традиционный алгоритм согласования React.
Заключение
React Fiber – это важный шаг вперед для React. Он предоставляет разработчикам ряд преимуществ, включая улучшенную производительность, более плавный рендеринг и более гибкую архитектуру.
- React Fiber
- Инкрементальный рендеринг
- Fiber
- Reconciliation
- Mounting
- Update
- Unmounting
- Производительность
- Плавность рендеринга
- Архитектура
- Сложность кода
WebПогрузитесь глубоко в новую архитектуру React под названием Fiber и узнайте о двух основных фазах нового алгоритма согласования (reconciliation). Мы. WebIn this article, we will learn about React Fiber. React Fiber is a concept of ReactJS that is used to render a system faster and smoother. React is one of the popular. WebПроверить свою зарплату. 16 сентября 2017 года вышла React Fiber — новая мажорная версия библиотеки. Помимо добавления новых фич, о которых вы.
What Is React Fiber React.js Deep Dive #2

Source: Youtube.com
React 16 (React Fiber) explained as simply as possible

Source: Youtube.com
что такое React Fiber, What Is React Fiber React.js Deep Dive #2, 26 MB, 18:56, 40,870, Philip Fabianek, 2021-05-17T10:05:32.000000Z, 2, A Beginner's Guide to React Fiber, 1280 x 710, jpeg, react bahasa pemrograman mengenal mesin, 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-react-fiber
что такое React Fiber. WebReact Fiber — это реализация стека вызовов, специализированная для React-компонентов. Единичный файбер можно считать виртуальным фреймом. WebReact Fiber — это реализация стека вызовов, специализированная для React-компонентов. Единичный файбер можно считать виртуальным фреймом стека.
In this video, we will learn about the current React reconciler – the Fiber reconciler. This reconciler is based on the Fiber object. React Fiber is a complete rewrite of React that fixes long-standing issues (React being synchronous) and offers incredible opportunities heading into the future. It focuses on animations and responsivness. Features like Error boundaries, Suspense and Concurrent Mode are all based on Fiber.
Fiber is just a plain JavaScript object, however, it also represents a unit of work. Fibers are processed in two phases: the render phase and the commit phase. During the render phase, React processes Fibers asynchronously and this opens up a world of possibilities. Fibers have many properties. We will learn about ‘tag’, ‘stateNode’, ‘child’, ‘sibling’, ‘return’ and many more. We will also learn about the Fiber tree and how React processes it. Finally, we will learn about Effects, which are processed during the synchronous commit phase. Effects are DOM mutations or lifecycle methods.
Timestamps:
0:00 Introduction
0:54 Old reconciler – Stack
2:02 What does Fiber do?
2:32 Two Fiber phases (render phase and commit phase)
4:24 Fiber ‘tag’ property
5:30 Fibers vs React elements
6:20 Fiber relationships (‘child’, ‘sibling’ and ‘return’ properties)
8:20 What is work?
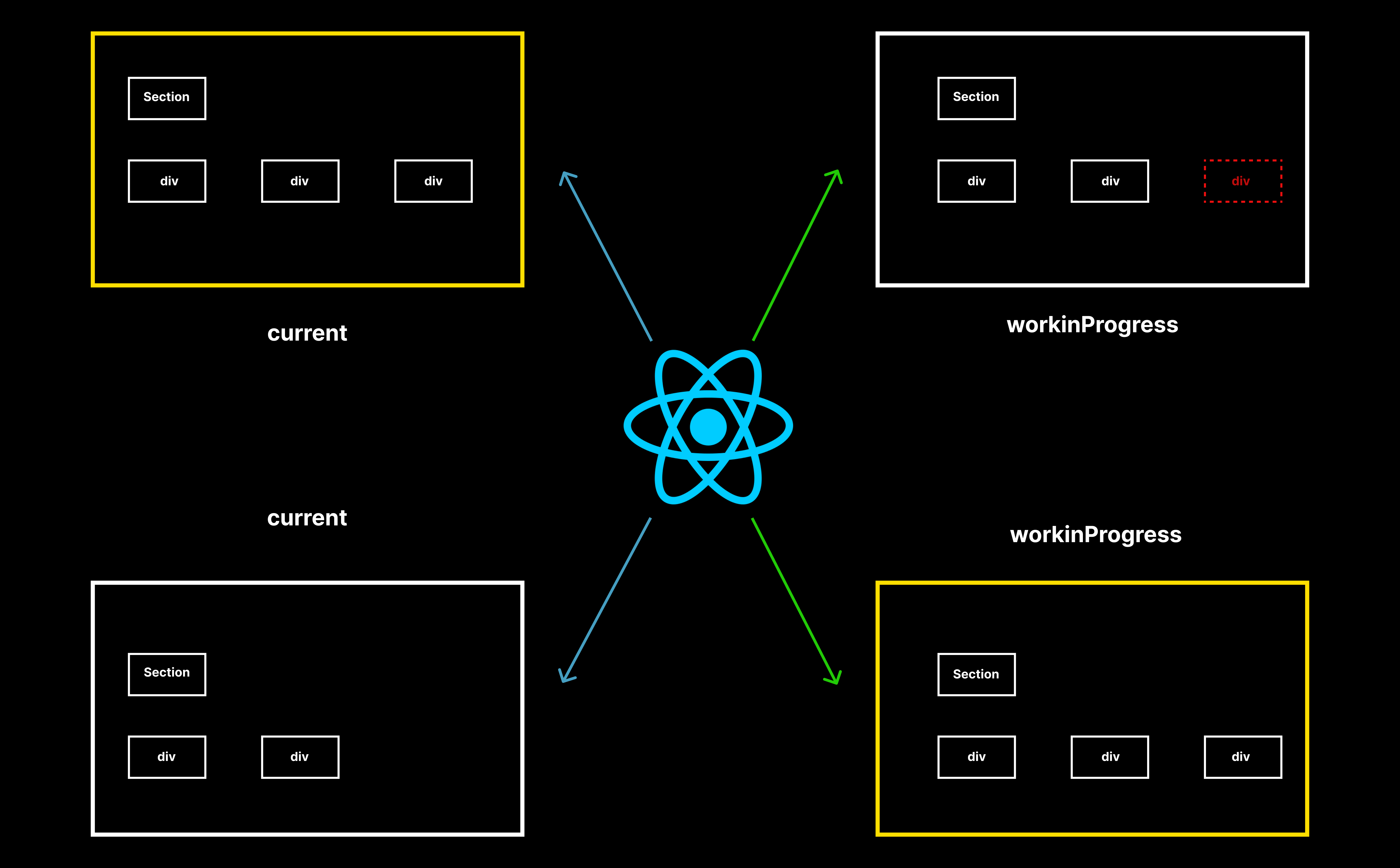
9:49 Fiber trees (current and workInProgress)
10:57 Effects
13:32 How React processes a Fiber tree
16:24 Fiber ‘alternate’ property
16:56 React Fiber usage (Error boundaries, Suspense, Concurrent Mode)
17:56 Ending
Social Media:
►Twitter: twitter.com/philip_fabianek
►LinkedIn: linkedin.com/in/philip-fabianek/
►Website: philipfabianek.com
►GitHub: github.com/philipfabianek
Music:
Lodhi by Pali Gap soundcloud.com/pali_gap
Creative Commons — Attribution 3.0 Unported — CC BY 3.0
Free Download / Stream: bit.ly/lodhi-pali-gap
Music promoted by Audio Library youtu.be/NgrCrLtRqV4
Lights Of Elysium – AERØHEAD soundcloud.com/aerohead
Creative Commons — Attribution-ShareAlike 3.0 Unported — CC BY-SA 3.0
Free Download / Stream: bit.ly/lights-of-elysium
Music promoted by Audio Library youtu.be/FyDoQB0vBZI
Solace by Nomyn soundcloud.com/nomyn
Creative Commons — Attribution 3.0 Unported — CC BY 3.0
Free Download / Stream: bit.ly/SolaceNomyn
Music promoted by Audio Library youtu.be/JY8vREZ6XYE
#ReactJS #ReactFiber #ReactDeepDive
что такое React Fiber, WebПроверить свою зарплату. 16 сентября 2017 года вышла React Fiber — новая мажорная версия библиотеки. Помимо добавления новых фич, о которых вы.

A Beginner's Guide to React Fiber – Source: morioh.com

React Fiber explained – Source: blog.openreplay.com

React Fiber explained – Source: blog.openreplay.com