
В CSS псевдокласс :active определяет стиль элемента в момент, когда он активируется пользователем. Он позволяет странице среагировать, когда элемент активируется. Взаимодействие элемента с мышью – это, как правило, время между нажатием и отпусканием пользователем кнопки мыши.
Примеры использования
Псевдокласс :active чаще используется с элементами и , но может применяться и к другим элементам – например элементам форм.
Вот несколько примеров использования псевдокласса :active:
- Чтобы сделать кнопку выпуклой, когда она активирована, можно использовать следующие стили:
button:active { border-radius: 5px; box-shadow: 0 0 5px 2px #000; } - Чтобы сделать ссылку выделенной, когда она активирована, можно использовать следующие стили:
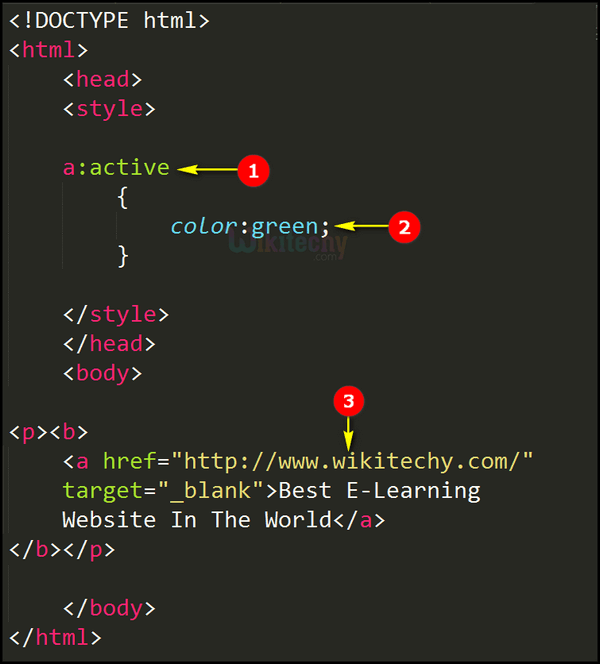
a:active { color: #000; text-decoration: underline; } Как работает псевдокласс :active
Псевдокласс :active работает следующим образом:
- Когда пользователь нажимает на элемент, браузер отправляет событие click на элемент.
- Когда пользователь отпускает кнопку мыши, браузер отправляет событие mouseup на элемент.
- Если элемент все еще является фокусом в момент, когда происходит событие mouseup, то псевдокласс :active применяется к элементу.
Ограничения
Псевдокласс :active не может использоваться с элементами, которые не могут быть нажаты пользователем, например, с элементами или .
- псевдокласс
- :active
- состояние элемента
- взаимодействие элемента с мышью
- время между нажатием и отпусканием пользователем кнопки мыши
- элементы и
- элементы форм
- выпуклая кнопка
- выделенная ссылка
- событие click
- событие mouseup
- фокус
- ограничение
Заключение
Псевдокласс :active – это полезный инструмент, который позволяет вам изменять стиль элемента в момент, когда он активируется пользователем. Вы можете использовать его для создания различных эффектов, таких как выпуклые кнопки или выделенные ссылки.
WebSass — это метаязык на основе CSS, предназначенный для увеличения уровня абстракции CSS-кода и упрощения файлов каскадных таблиц стилей. WebHTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык гипертекстовой разметки документов для просмотра. WebБЭМ — методология web-разработки, а также набор интерфейсных библиотек, фреймворков и вспомогательных инструментов. WebBootstrap (также известен как Twitter Bootstrap [3] [4] [5]) — свободный набор инструментов для создания сайтов и веб-приложений. Включает в себя HTML – и. WebPostCSS — программа, которая автоматизирует рутинные операции с CSS с помощью расширений, написанных на языке JavaScript. Используется при разработке. WebActiveState Software Inc. — канадская компания, занимающаяся разработкой и поддержкой кросс-платформенных инструментов разработчика для работы со.
Псевдоэлементы before и after в CSS: разбор примеров

Source: Youtube.com
CSS псевдоклассы. Псевдокласс HOVER и другие. Уроки HTML CSS JS. Урок №10

Source: Youtube.com
что такое Active в Css, Псевдоэлементы before и after в CSS: разбор примеров, 16.37 MB, 11:55, 97,345, Анна Блок, 2019-01-07T10:03:03.000000Z, 2, CSS | Link active CSS – Learn in 30 seconds from Microsoft MVP Awarded, 1094 x 851, png, css active wikitechy link style element defines, 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-active-%d0%b2-css
что такое Active в Css. WebПерсональное оформление — функциональность MediaWiki, позволяющая любому зарегистрированному участнику автоматически подключать себе собственные.
🔥 Интенсив «Первый заработок на создании сайтов»
Участие бесплатное, но необходимо зарегистрироваться:
frontendblok.com/intensives/start
Псевдоэлементы before и after в CSS часто используются при создании сайтов. Но знаете ли вы обо всех “фишках”? Предлагаю изучить всё на практике.
Декоративная линия — codepen.io/anna_blok/pen/ZVoGyx
Цитата и ковычки — codepen.io/anna_blok/pen/xmjGqQ
Hover для before — codepen.io/anna_blok/pen/dweoYr
Стилизация тега ol — codepen.io/anna_blok/pen/GPdJQo
✅ Instagram — instagram.com/annblok/
✅ TikTok — tiktok.com/@annblok_webdev
✅ Сайт — tpverstak.ru
✅ ВК — vk.com/tpverstak
✅ Telegram — t.me/tpverstak
✅ Чат Telegram — t.me/tpverstakchat
✅ Поддержать канал — youtube.com/channel/UCn5wduCq2Mus0v85QZn9IaA/join
Обучение Frontend-разработке — frontendblok.com/
Frontend Book PDF — tpverstak.ru/frontendbook
Задать вопрос про фронтенд или верстку — frontendhelp.me/ru
что такое Active в Css, WebBootstrap (также известен как Twitter Bootstrap [3] [4] [5]) — свободный набор инструментов для создания сайтов и веб-приложений. Включает в себя HTML – и. WebPostCSS — программа, которая автоматизирует рутинные операции с CSS с помощью расширений, написанных на языке JavaScript. Используется при разработке. WebActiveState Software Inc. — канадская компания, занимающаяся разработкой и поддержкой кросс-платформенных инструментов разработчика для работы со.

CSS | Link active CSS – Learn in 30 seconds from Microsoft MVP Awarded – Source: wikitechy.com

CSS | Link active CSS – Learn in 30 seconds from Microsoft MVP Awarded – Source: wikitechy.com

Основы CSS – Руководство для самых маленьких – Source: webdesign-master.ru