
IDE, или интегрированная среда разработки, – это программное обеспечение, которое помогает разработчикам создавать, отлаживать и тестировать код. DevTools, или инструменты разработчика, – это набор функций, предоставляемых браузером для просмотра и редактирования веб-страниц и их элементов.
В контексте DevTools IDE можно рассматривать как расширение браузера, которое предоставляет дополнительные функции для разработки веб-приложений. Эти функции могут включать:
- Редактирование кода
- Отладка кода
- Тестирование веб-приложений
- Анализ производительности веб-приложений
Редактирование кода
Одна из основных функций IDE – это редактирование кода. DevTools предоставляют несколько инструментов для редактирования кода, включая:
- Инспектор кода
- Консоль
- Редактор
Инспектор кода позволяет просматривать и редактировать код в DOM-дереве. Консоль позволяет выполнять код в браузере. Редактор позволяет редактировать код в отдельном окне.
Отладка кода
Еще одна основная функция IDE – это отладка кода. DevTools предоставляют несколько инструментов для отладки кода, включая:
- Точки останова
- Отладчик
- Профилировщик
Точки останова позволяют остановить выполнение кода в определенной точке. Отладчик позволяет отслеживать выполнение кода шаг за шагом. Профилировщик позволяет измерять производительность кода.
Тестирование веб-приложений
IDE также могут использоваться для тестирования веб-приложений. DevTools предоставляют несколько инструментов для тестирования веб-приложений, включая:
- Инструмент проверки
- Инструмент производительности
- Инструмент доступа к данным
Инструмент проверки позволяет проверять веб-приложения на соответствие стандартам. Инструмент производительности позволяет измерять производительность веб-приложений. Инструмент доступа к данным позволяет просматривать и изменять данные, используемые веб-приложениями.
Анализ производительности веб-приложений
DevTools также могут использоваться для анализа производительности веб-приложений. Инструмент производительности DevTools позволяет измерять производительность веб-приложений с помощью таких показателей, как время загрузки страницы, время выполнения запросов к базе данных и время рендеринга элементов.
Заключение
IDE в контексте DevTools – это мощный инструмент, который может помочь разработчикам создавать, отлаживать и тестировать веб-приложения. Освоение этих инструментов может значительно повысить эффективность разработки веб-приложений.
- IDE
- DevTools
- Инспектор кода
- Консоль
- Редактор
- Точки останова
- Отладчик
- Профилировщик
- Инструмент проверки
- Инструмент производительности
- Инструмент доступа к данным
- Время загрузки страницы
- Время выполнения запросов к базе данных
- Время рендеринга элементов
WebВ первой части цикла про инструменты разработчика мы разобрались со вкладкой Elements, а теперь продолжаем знакомить с другими важными частями DevTools — вкладками Console, Sources и Network. Бонус —. WebОткрытие вкладки Edge DevTools и вкладки Edge DevTools: Browser (встроенный браузер) в расширении Средств разработчика Microsoft Edge для Visual Studio Code. WebChrome DevTools. Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. WebБраузер Microsoft Edge поставляется со встроенными средствами веб-разработки, называемыми Microsoft Edge DevTools. DevTools — это набор средств веб-разработки, который отображается рядом с отображаемой веб … WebРассмотрите возможность использования Chrome Canary, Dev или Beta в качестве основного браузера для разработки. Они дают вам доступ к последним функциям DevTools, возможность протестировать новейшие API … WebМы продолжаем цикл статей об инструментах разработчика — Chrome DevTools. В первых двух частях мы уже познакомились с вкладками Elements, Console, Sources и Network и разобрались с их основными функциями.
Отладка с помощью Chrome DevTools

Source: Youtube.com
Flutter devtools. Профилируем наше приложение

Source: Youtube.com
что такое Ide в контексте Devtools, Отладка с помощью Chrome DevTools, 34.29 MB, 24:58, 1,809, Павлов Дмитрий, 2016-11-27T15:17:29.000000Z, 2, Better console experience for your DevTools!, 1456 x 970, png, devtools dev, 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-ide-%d0%b2-%d0%ba%d0%be%d0%bd%d1%82%d0%b5%d0%ba%d1%81%d1%82%d0%b5-devtools
что такое Ide в контексте Devtools. WebЧто такое IDE, как и зачем предприятия используют IDE и как использовать его в AWS. WebТехнологический митап, организованный международным IT-разработчиком Altenar в формате открытого и доверительного разговора про насущные проблемы в области разработки ПО, собрал немало …
Ufa Tensor Forum. Богатырев Михаил, Тензор Уфа. 6 октября 2016
что такое Ide в контексте Devtools, WebБраузер Microsoft Edge поставляется со встроенными средствами веб-разработки, называемыми Microsoft Edge DevTools. DevTools — это набор средств веб-разработки, который отображается рядом с отображаемой веб … WebРассмотрите возможность использования Chrome Canary, Dev или Beta в качестве основного браузера для разработки. Они дают вам доступ к последним функциям DevTools, возможность протестировать новейшие API … WebМы продолжаем цикл статей об инструментах разработчика — Chrome DevTools. В первых двух частях мы уже познакомились с вкладками Elements, Console, Sources и Network и разобрались с их основными функциями.

Better console experience for your DevTools! – Source: areknawo.com

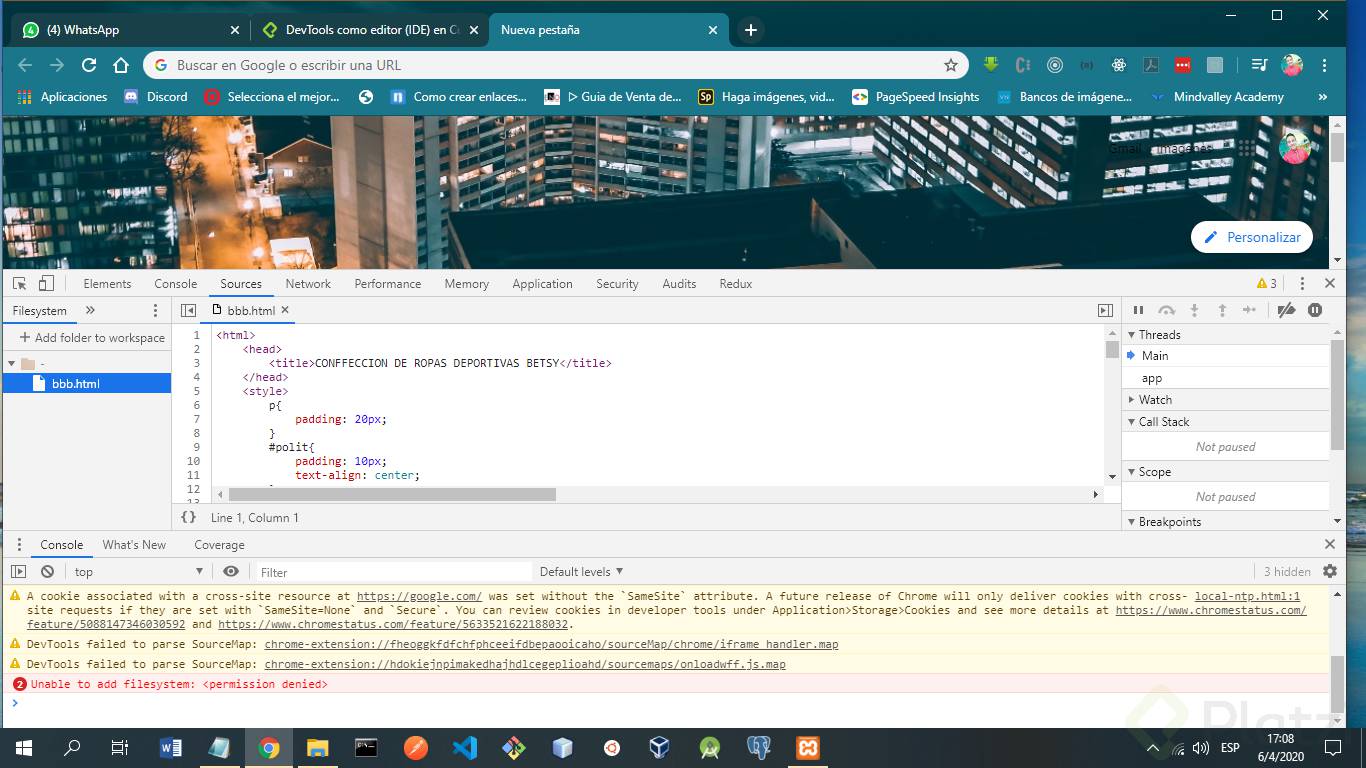
DevTools como editor (IDE) – Platzi – Source: platzi.com

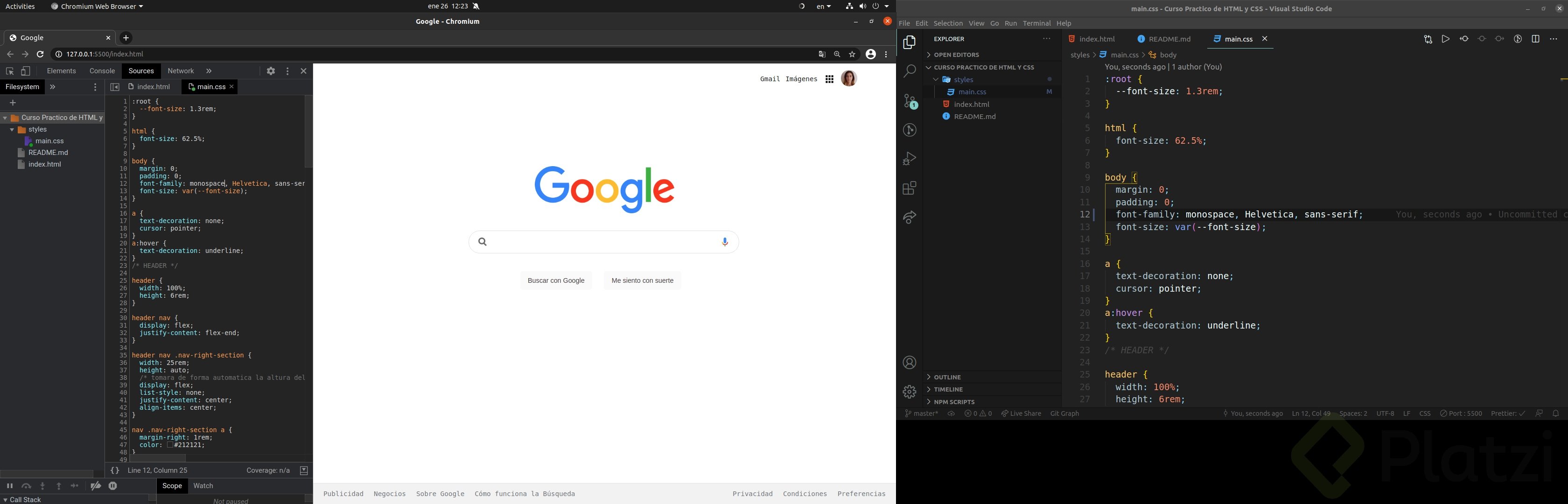
DevTools como editor (IDE) – Platzi – Source: platzi.com