
SPA React – это одностраничное веб-приложение, созданное с использованием React.js. SPA означает, что все содержимое приложения загружается на один веб-страницу, а не на несколько страниц. Это делает приложения SPA более быстрыми и отзывчивыми, чем многостраничные приложения.
Как работает SPA React?
SPA React работает путем использования React.js для создания динамического содержимого. React.js – это библиотека JavaScript, которая позволяет создавать пользовательские интерфейсы с помощью компонентов. Компоненты – это небольшие блоки кода, которые могут быть повторно использованы в разных частях приложения.
Когда пользователь открывает SPA React, React.js загружает компоненты, необходимые для отображения приложения. React.js затем обновляет эти компоненты в ответ на действия пользователя. Это позволяет приложениям SPA быть отзывчивыми и интерактивными.
Преимущества SPA React
SPA React имеет ряд преимуществ по сравнению с многостраничными приложениями. К ним относятся:
- Быстрее: SPA React загружает только один веб-страницу, что делает их быстрее, чем многостраничные приложения.
- Отзывчивее: SPA React обновляет компоненты в ответ на действия пользователя, что делает их более отзывчивыми, чем многостраничные приложения.
- Легче поддерживать: SPA React проще поддерживать, чем многостраничные приложения, потому что они имеют меньше файлов.
Недостатки SPA React
SPA React также имеет некоторые недостатки, такие как:
- Больший размер файла: SPA React обычно имеют больший размер файла, чем многостраничные приложения, потому что они содержат все содержимое приложения в одном файле.
- Труднее тестировать: SPA React сложнее тестировать, чем многостраничные приложения, потому что они имеют меньше файлов.
Примеры SPA React
Вот несколько примеров SPA React:
- Facebook: Facebook – это одно из самых известных SPA React-приложений.
- Instagram: Instagram – еще одно популярное SPA React-приложение.
- Google Maps: Google Maps – это SPA React-приложение, которое используется для отображения карт и информации о местоположении.
Создание SPA React
Чтобы создать SPA React, вам понадобится:
- HTML: HTML используется для создания структуры приложения.
- CSS: CSS используется для стилизации приложения.
- JavaScript: JavaScript используется для создания логики приложения.
- React.js: React.js используется для создания компонентов приложения.
Вот несколько ресурсов, которые помогут вам начать работу с SPA React:
- React.js Documentation: Официальная документация React.js.
- React Tutorials: Учебники по React.js.
- React Examples: Примеры SPA React.
Заключение
SPA React – это мощный способ создания одностраничных веб-приложений. SPA React имеют ряд преимуществ по сравнению с многостраничными приложениями, такими как скорость, отзывчивость и простота обслуживания.
WebЧто такое React JS? React — это библиотека JavaScript с открытым кодом для создания внешних пользовательских интерфейсов. WebReact — это библиотека JavaScript для создания пользовательского интерфейса. Это официальное определение React. Но что если вы не знаете, что. WebHow to Build a ReactJS SPA using Apollo Client, NextJS, Storybook and Material-UI. Modern times demand modern solutions. That’s why as a developer you.
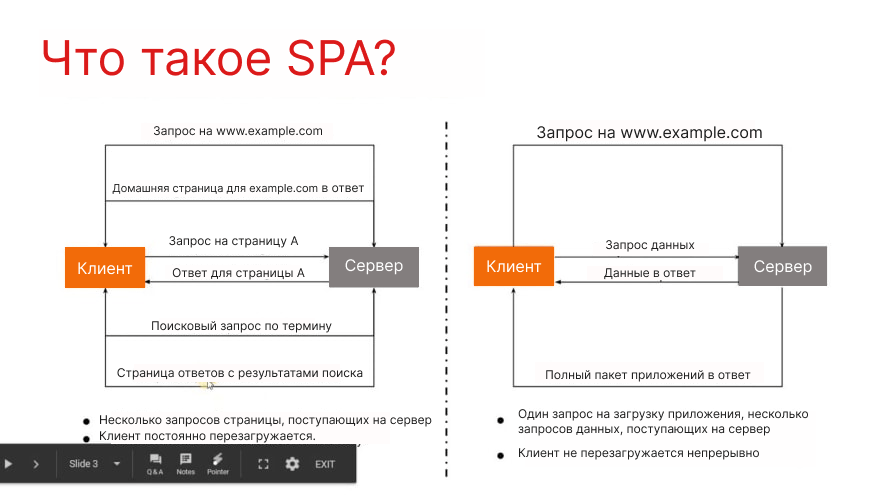
Что такое SPA | Преимущества и недостатки этой технологии | Блог WEBCASE

Source: webcase.com.ua
React что это?

Source: dev-gang.ru
Твоё первое SPA на React: основные концепции и разработка

Source: proglib.io
что такое Spa React, 2. Экспресс курс по React js. Что такое SPA Имплементация философии SPA в React js, 15.22 MB, 11:05, 1,663, Tech Javascript, 2022-11-18T12:00:29.000000Z, 2, Что такое SPA | Преимущества и недостатки этой технологии | Блог WEBCASE, webcase.com.ua, 345 x 800, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-spa-react
что такое Spa React.
В этом уроке мы с вами рассмотрим что такое SPA (Single page application) и также мы с вамим рассмотрим как SPA философия реализована в React js
Что такое SPA | Преимущества и недостатки этой технологии | Блог WEBCASE
2. Экспресс курс по React js. Что такое SPA Имплементация философии SPA в React js

Source: Youtube.com
#2. React для НАЧИНАЮЩИХ (Зачем он нужен. Что такое Virtual Dom. SPA. MPA)

Source: Youtube.com
Разработка SPA на React, NodeJS, Express и MongoDB …
H94BCABКурсы для Front-End разработчикa- https://itvdn.com/ru/specialities/frontend-developer?utm_source=yb_webina, .
05. Уроки React JS (SPA: single page application) – YouTube
человекоориентированное, честное и профессиональное обучение f .
Твоё первое SPA на React: основные концепции и разработка
В документации React подробно описано, что такое компонент и как с ним работать. Нам же сейчас достаточно понимать, что компонент – просто функция, которая принимает извне некоторые свойства (props), а возвращает разметку для рендера в формате JSX. Наше SPA будет представлять собой портфолио React-разработчика. .
Начинаем знакомство с single-spa
Use multiple frameworks in a single-page application, allowing you to split code by functionality and have Angular, React, Vue.js, etc. apps all living in harmony. Stand up new apps next to the old one. You write the applications, single-spa makes them work together and won’t load them until , .
React Single Page Application и React-Router для …
SPA (single page application) переводится как “одностраничное приложение”, очень распространенный способ программирования веб-сайтов в наши дни: идея в том, что сайт загружает весь нужный для пользовательского опыта HTML/JS сразу же при первом посещении главной страницы, а при последующих переходах по страницам браузер лишь просматривает содержимое заново, не обновляя сайт. .
Одностраничные (spa) и многостраничные (pwa) веб-приложения — SEO на vc.ru
Чем отличаются веб-приложения MPA, SPA и PWA, для каких задач подходят. Разбор преимуществ, недостатков и отличий методов разработки. .
React Single Page Application и React-Router для …
.
React JS с нуля и до создания полноценного SPA-приложения | Udemy
Научитесь понимать React, писать React приложения, хуки, настраивать роутинг, тестировать свой код и многое другое .
SPA на React, NodeJS, Express и MongoDB by krambertech
В рамках данного , (такое) на NodeJS, Express, MongoDB и React. Node.js – программная платформа, основанная на движке Javascript V8. Она позволяет выполнять Javascript код на сервере. Первое, что нужно … .
Что такое SPA-приложения и почему они становятся популярны | L-TECH
SPA-приложения могут работать на разных устройствах и платформах, что делает их более гибкими и удобными для использования. SPA-фреймворки, такие как Angular и React, имеют , .Одностраничное приложение
Одностраничное приложение (англ. single page application, SPA) — это веб-приложение или веб-сайт, использующий · единственный HTML-документ как оболочку для всех веб-страниц , .
Что означает технология SPA? | Студия разработки сайтов 2ДИТ
Объясняем, что такое SPA и какие настройки сервера нужно выполнять в 2023 году при разработке веб-приложения. .
.
Single Page Application: что это такое и как работает — Журнал «Код»
SPA не для новичков. Написать такое приложение на простом HTML и CSS не получится, нужно знать JS. Часто для этого используют фреймворки — React, Angular, Vue, Ember и другие. .
что такое spa react | Дзен
Источник: Nuances of Programming Что такое SPA? SPA (single page application) переводится как “одностраничное приложение”, очень распространенный способ программирования веб-сайтов в наши дни: идея в том, что сайт загружает весь нужный для пользовательского опыта HTML/JS сразу же при первом посещении главной страницы, а при последующих переходах по страницам браузер лишь просматривает содержимое заново, не обновляя сайт. .
React Single Page Application и React-Router для начинающих
Напротив, SPA плавно отображается всегда, в любой момент, поскольку такое приложение просто показывает пользователю другой контент без обновления страницы веб-сайта в его браузере. В руководстве рассмотрим, как написать single page application с помощью React Router. .
Разработка микро-интерфейса с помощью Single SPA на React — Machine learning на vc.ru
Обратите внимание, что это всего лишь базовый пример, который поможет вам начать. Существует множество других функций и библиотек, которые вы можете использовать с Single SPA и React, таких , .
Что такое SPA | Преимущества и недостатки этой технологии | Блог WEBCASE
Angular также использует предварительный рендеринг на стороне сервера, что гарантирует, что все поисковые системы получают доступ к содержимому прложения, а приложения для социальных сетей могут корректно отображать превью сайта. , React представляет собой библиотеку JavaScript с открытым исходным кодом, включающую компилятор JSX, который направлен на пользовательский интерфейс и дает возможность создавать повторно используемые компоненты. .
.