
Jquery – это мощная библиотека JavaScript, которая предоставляет множество функций для манипуляции с HTML-элементами. Одна из этих функций – это метод .wrap(), который позволяет обернуть каждый выбранный элемент в новый элемент.
Что делает метод .wrap()?
Метод .wrap() принимает один или два параметра:
- HTML-элемент – новый элемент, в который будут обернуты выбранные элементы.
- Функция – функция, которая возвращает HTML-элемент, в который будут обернуты выбранные элементы.
Как использовать метод .wrap()?
Чтобы использовать метод .wrap(), сначала нужно выбрать элементы, которые вы хотите обернуть. Это можно сделать с помощью селектора CSS или функции jQuery.
Затем вызовите метод .wrap() с подходящим параметром.
Пример 1:
<div id="container"> <p>Этот абзац будет обернут в новый элемент div.</p> </div> $(document).ready(function() { var container = $("#container"); container.find("p").wrap("<div class='my-class'>"); }); Этот код создаст следующий HTML:
<div id="container"> <div class="my-class"> <p>Этот абзац будет обернут в новый элемент div.</p> </div> </div> Пример 2:
<div id="container"> <p>Этот абзац будет обернут в элемент div, созданный с помощью функции.</p> </div> $(document).ready(function() { var container = $("#container"); container.find("p").wrap(function() { return "<div class='my-class'>Этот абзац будет обернут в новый элемент div.</div>"; }); }); Этот код создаст следующий HTML:
<div id="container"> <div class="my-class">Этот абзац будет обернут в новый элемент div.</div> </div> Дополнительные возможности
Метод .wrap() имеет несколько дополнительных возможностей, которые можно использовать для более гибкого управления обертыванием элементов.
- Добавление атрибутов к новому элементу
Вы можете добавить атрибуты к новому элементу, передав их в качестве второго параметра метода .wrap().
$(document).ready(function() { var container = $("#container"); container.find("p").wrap("<div data-id='12345'>"); }); Этот код создаст следующий HTML:
<div id="container"> <div data-id="12345">Этот абзац будет обернут в новый элемент div.</div> </div> - Добавление дочерних элементов к новому элементу
Вы можете добавить дочерние элементы к новому элементу, передав их в качестве третьего параметра метода .wrap().
$(document).ready(function() { var container = $("#container"); container.find("p").wrap(function() { return "<div class='my-class'>Этот абзац будет обернут в новый элемент div.</div>"; }, ["<p>Это дочерний элемент.</p>"); }); Этот код создаст следующий HTML:
<div id="container"> <div class="my-class">Этот абзац будет обернут в новый элемент div.</div> <p>Это дочерний элемент.</p> </div> WebВеб-приложение — клиент-серверное приложение, в котором клиент взаимодействует с веб-сервером при помощи браузера. Логика веб-приложения распределена. WebjQuery UI is a collection of GUI widgets, animated visual effects, and themes implemented with jQuery (a JavaScript library), Cascading Style Sheets, and HTML. Using the. WebФре́ймворк; иногда фреймво́рк ( англицизм, неологизм от framework « остов, каркас, рама; структура») — программная платформа, определяющая структуру. WebПлагины, такие как плееры, Macromedia Flash и ряд ActiveX компонент, доступных по умолчанию в Internet Explorer, могут также содержать ошибки, эксплуатируемые с. Webwrapper /'ræpə/— обёртка): Обёртка системного вызова — программный модуль, перехватывающий поток ввода-вывода и изменяющий его в соответствии с. WebjQuery UI — библиотека JavaScript с открытым исходным кодом для создания насыщенного пользовательского интерфейса в веб-приложениях, часть проекта.
Метод .wrap() | jQuery справочник

Source: basicweb.ru
Метод .wrap() | jQuery справочник

Source: basicweb.ru
Метод .wrap() | jQuery справочник

Source: basicweb.ru
что такое Wrap в Jquery, Уроки jQuery #8 | Манипуляции с DOM . Часть 2.Replace.Wrap.Clone.Detach, 13.82 MB, 10:04, 9,168, Web Developer Blog, 2017-02-15T22:49:57.000000Z, 2, Метод .wrap() | jQuery справочник, basicweb.ru, 400 x 700, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-wrap-%d0%b2-jquery
что такое Wrap в Jquery. WebjQuery, at its core, is a (DOM) manipulation library. The DOM is a tree-structure representation of all the elements of a Web page. jQuery simplifies the syntax for finding,.
В этом видео уроке мы продолжаем изучать jQuery. Рассматриваем манипуляции с DOM, изучая методы Replace,Wrap,Clone,Detach.
========================================================
ПОДПИШИСЬ на канал “Web Developer Blog” – goo.gl/Ai4OGa
И не пропускай новые видео!!!
========================================================
ПЛЕЙ-ЛИСТЫ МОЕГО КАНАЛА:
JavaScript практика – goo.gl/rxsyeX
Основы JavaScript – goo.gl/Cw7Vqv
Уроки Bootstrap 4 – goo.gl/65gmmS
Уроки Framework для верстки Foundation 6 – goo.gl/Yi2jfc
Рубрика “Основы за 10 минут” – goo.gl/QIvpDD
Верстка сайта на Foundation 6 – goo.gl/gVS45o
Основы препроцессора SASS – goo.gl/f4BDww
Уроки по Sublime text 3 – goo.gl/SjiKM2
Видео про заработок на YouTube – goo.gl/VxdirI
Создаем интернет магазин на PrestaShop – goo.gl/jop7M4
Уроки jQuery – goo.gl/xPnZE9
========================================================
ПОДПИШИСЬ на Группу Вконтакте “Web Developer Blog” – goo.gl/6mO5GL
========================================================
Мой заработок на YOUTUBE – ► goo.gl/C8Jzpv
Метод .wrap() | jQuery справочник
WebПлагины, такие как плееры, Macromedia Flash и ряд ActiveX компонент, доступных по умолчанию в Internet Explorer, могут также содержать ошибки, эксплуатируемые с. Webwrapper /'ræpə/— обёртка): Обёртка системного вызова — программный модуль, перехватывающий поток ввода-вывода и изменяющий его в соответствии с. WebjQuery UI — библиотека JavaScript с открытым исходным кодом для создания насыщенного пользовательского интерфейса в веб-приложениях, часть проекта.
Уроки jQuery #8 | Манипуляции с DOM . Часть 2.Replace.Wrap.Clone.Detach

Source: Youtube.com
CSS Flexbox #5. Используем свойство flex-wrap, которое позволяет элементам занять несколько строк.

Source: Youtube.com
.wrap() | jQuery API Documentation
Description: Wrap an HTML structure around each element in the set of matched elements · The .wrap() function can take any string or object that could be passed to the $() factory function to specify a DOM structure. This structure may be nested several levels deep, but should contain only ,
jQuery wrap() – javatpoint
jQuery wrap() for beginners and professionals with examples of jQuery effects, selectors, traversing, events, manipulation, animation, html and more.
.wrap() :: Шпаргалка jQuery
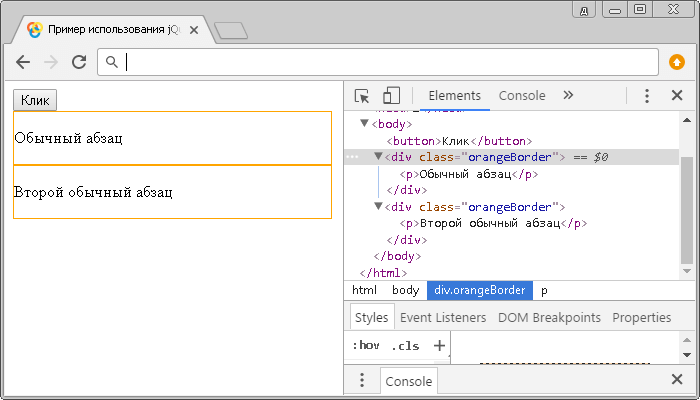
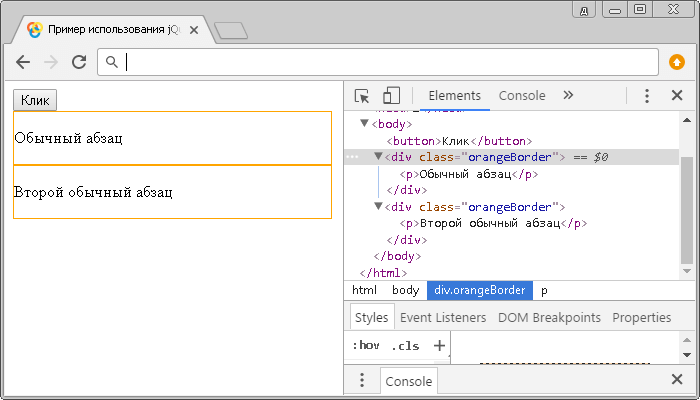
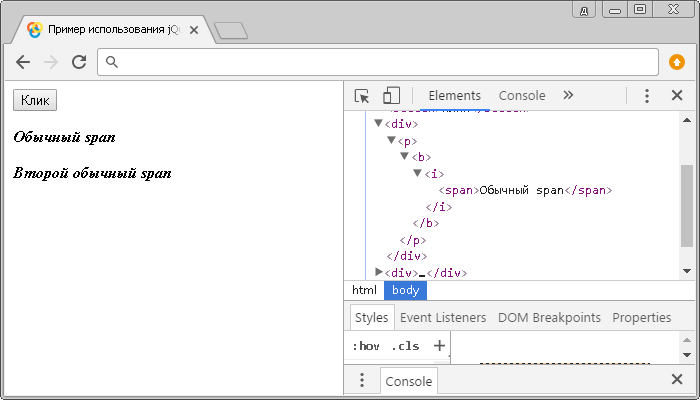
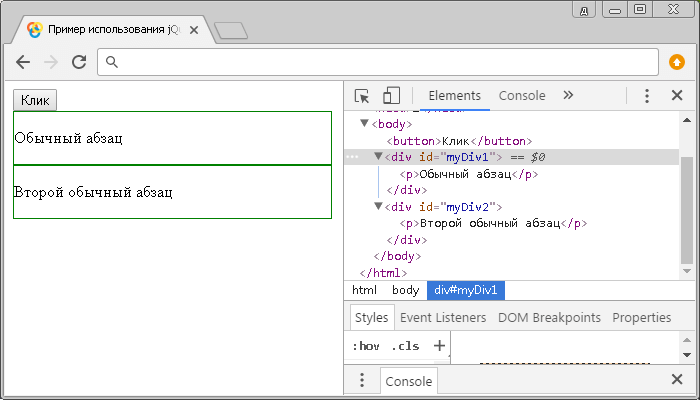
Примеры. Первый параграф при клике будет обернут div.wrap1, второй – результатом работы функции, для примера эта функция просто возвращает div.wrap2:
Обертывание элементов. Метод wrap
Создание в jquery родительских элементов для уже существующих с помощью метода wrap и примеры его использования
Изменение HTML через jQuery часть 1 (html, wrap, remove, empty)
January 19, 2021 – Библиотека jQuery обладает целым набором отличных методов для изменения HTML. В этой статье рассмотрим часть из наиболее востребованных: html, wrap, unwrap, wrapInner, wrapAll, remove, empty,
.wrapAll() | jQuery API Documentation
A callback function returning the HTML content or jQuery object to wrap around all the matched elements. Within the function, this refers to the first element in the set. Prior to jQuery 3.0, the callback was incorrectly called for every element in the set and received the index position of ,
jQuery Wrap and UnWrap Elements – Dot Net Tutorials
June 5, 2021 – In this article, I am going to discuss jQuery Wrap and UnWrap Elements with Examples. Wrap, Unwrap, wrapAll, and wrapInner jQuery Methods are
jQuery – Wikipedia
3 weeks ago – jQuery is a JavaScript library designed to simplify HTML DOM tree traversal and manipulation, as well as event handling, CSS animation, and Ajax. It is free, open-source software using the permissive MIT License. As of August 2022, jQuery is used by 77% of the 10 million most popular websites.
Discover jQuery wrap Method: Top Tips on Making jQuery Wrap Element
July 3, 2019 – Tutorial on jQuery wrap method: learn the most popular way of making jQuery wrap elements in your projects. jQuery wrap examples included.
jQuery – wrap( html ) Method
jQuery wrap( html ) Method – The wrap( html ) method wraps each matched element with the specified HTML content.
jQuery wrap() Method – GeeksforGeeks
September 27, 2018 – A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
jQuery wrap() Method
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.